Hướng dẫn chi tiết cài đặt tên miền riêng vào blogger ( còn gọi là blogspot )
- Trên mạng internet có rất nhiều bài viết liên quan tới hướng dẫn cài đặt tên miền riêng cho blogspot, Tuy nhiên, Tại bài viết này, TENTEN xin hướng dẫn lại thêm một lần nữa về cách cài đặt một cách thật chi tiết, Hy vọng sẽ giúp ích được đối với các bạn đang sử dụng tên miền tại TENTEN gặp bỡ ngỡ khi cài đặt lần đầu tiên.
- Thời gian cài đặt không mất nhiều, Vui lòng cùng chúng tôi tiến hành cài đặt theo từng bước.
- Email: <Nhập địa chỉ gmail của bạn>
- Mật khẩu: <Nhập mật khẩu đăng nhập gmail của bạn >
Bước 02: Sau khi đăng nhập thành công,
- Chọn menu:"LỰA CHỌN KHÁC" Từ danh sách blogger của bạn.
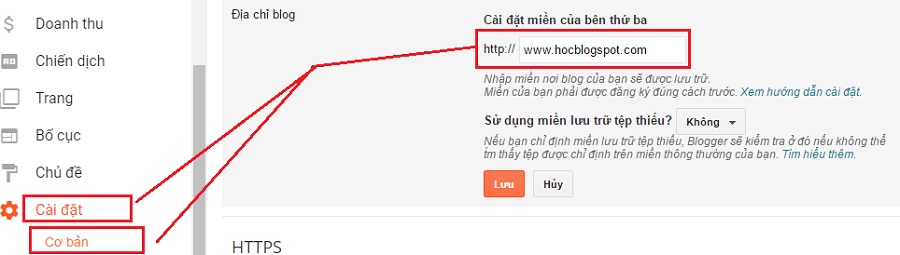
- Chọn chức năng: "Cài đặt"
Bước 03: Tại danh mục: "Địa chỉ blog", Chọn chức năng: "+ Thêm tên miền tùy chỉnh" .
- Vì bạn đã sở hữu tên miền tại TENTEN, do đó bạn bỏ qua bước mua tên miền và tiếp tục với lựa chọn : " Bạn đã sở hữu một tên miền? Chuyển sang cài đặt nâng cao " .
- Tại bước cài đặt nâng cao, Hãy nhập tên miền bạn muốn sử dụng thay vì tên miền mặc định của blogger cung cấp cho bạn.
Hãy nhớ nhập cả phần mở rộng của tên miền bạn đang sở hữu ( Ví dụ: www.tenten.vn hoặc blogs.tenten.vn ...)
--> Chọn " Lưu "
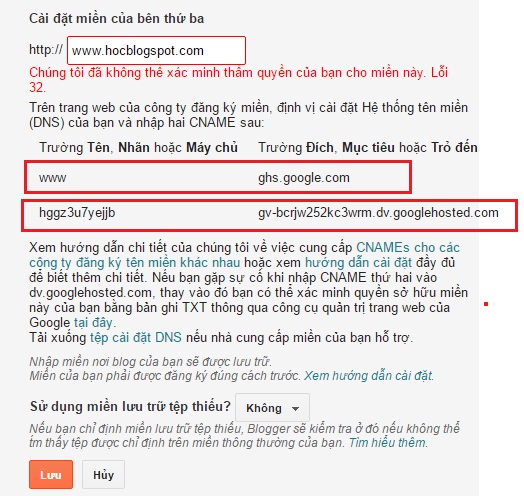
* Như vậy là có thông báo lỗi, Tuy nhiên bạn không cần lo lắng về việc này, Nguyên nhân do tên miền của bạn chưa chứng minh được quyền sở hữu của bạn trên hệ thống blogspots. Vậy việc tiếp theo là bạn hãy chứng minh bạn là chủ sở hữu của tên miền bạn đã khai báo theo hướng dẫn của blogspots.
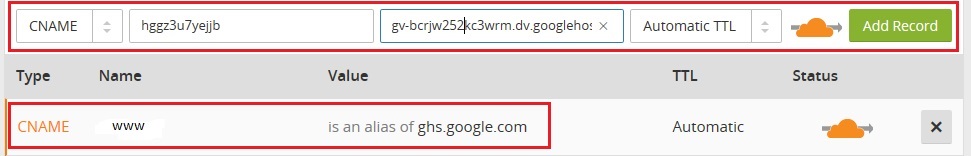
Bây giờ, Bạn cần mở một cửa sổ trình duyệt mới và đăng nhập vào trang quản trị của tên miền bạn đang sở hữu tại: https://domain.tenten.vn , Và thực hiện thêm 02 bản ghi như blogspots hướng dẫn để chứng minh quyền sở hữu tên miền.
Hãy kiên nhẫn, chờ khoảng 2 phút sau đó quay trở lại trang cài đặt tên miền trên blogger. click vào Lựa chọn " Lưu " thêm một lần nữa để kết thúc quá trình thêm tên miền riêng vào blogger.
- Như vậy, quá trình cài đặt đã kết thúc. Hãy kiểm tra bằng cách truy cập blogspot của bạn. Hãy nhớ nhập chính xác tên miền bạn đã gán vào blogger ( trong hướng dẫn này là http://www.tuanla84.info ).
** Một số bạn có thắc mắc làm thế nào để không cần gõ thêm giá trị: www ở phía trước mà vẫn có thể sử dụng được blogger.
TENTEN lại tiếp tục hướng dẫn mở rộng thêm đối với trường hợp này:
- Quay trở lại bước cài đặt các bản ghi tên miền tại https://domain.tenten.vn
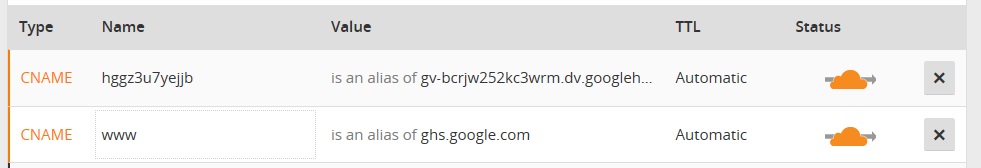
Hãy thiết lập thêm các bản ghi như sau:
- Sau khi thiết lập các bản ghi này thành công. Việc cuối cùng là khai báo với blogger để hoàn tất quá trình cài đặt
+ Trong phần cài đặt cơ bản tại blogger. Chọn "Chỉnh sửa" tên miền bạn cần thay đổi
Và đánh dấu vào mục " Chuyển hướng < tên miền > ... tới < tên miền > ...
Lưu lại.
Như vậy, TENTEN đã hướng dẫn chi tiết các bước để có thể thiết lập một tên miền mang dấu ấn riêng của bạn, sử dụng với blogger thay vì tên miền blogger cung cấp miễn phí cho bạn (rất dài và khó nhớ).